Updating Content
5 minute read.
Last Modified 2022-09-09 12:58 -0400Changes wanted! Contributing changes to the TrueNAS documentation has never been easier. The Documentation Hub has been specifically built to allow users to quickly propose changes to the content without having to install any special applications. All that is required is to have a GitHub account and a basic understanding of Markdown.
The repository automatically builds a preview site for each open Pull Request (PR). The link to this preview site is added to the PR as a comment. The preview updates with any changes to the pull request, so you can always see an accurate preview of the changes you’re making to the website.
(Video URL: https://www.truenas.com/docs/files/docsquickedit.mp4)
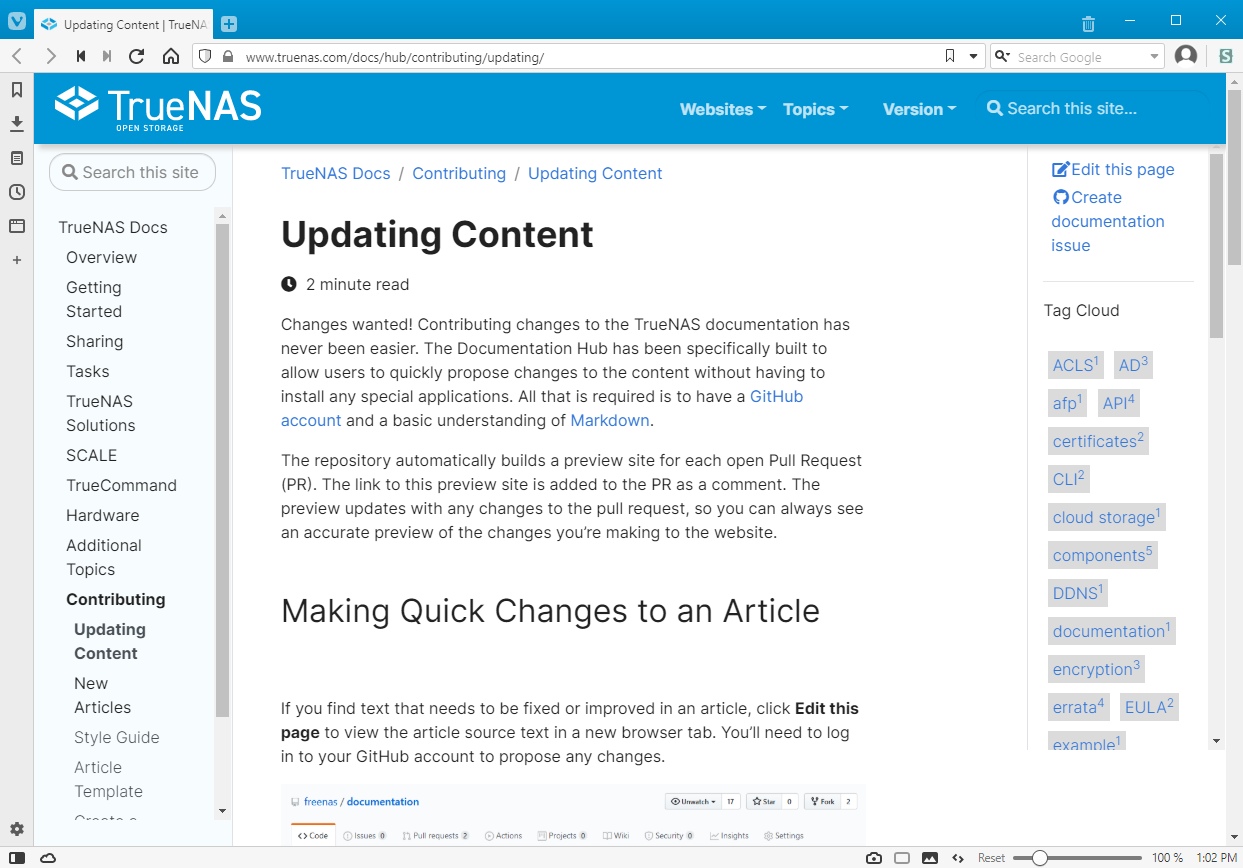
If you find text that needs to be fixed or improved in an article, click Edit this page to view the article source text in a new browser tab. To check your changes for bugs in the Markdown or HTML syntax, switch to the Preview changes tab. The preview renders generic Markdown, but won’t render any Hugo-specific syntax. You’ll need to log in to your GitHub account to propose any changes.
To update an existing image, click Edit this page and find the image location and name in the article source text. Make sure your replacement image has the same name as the image to be replaced.
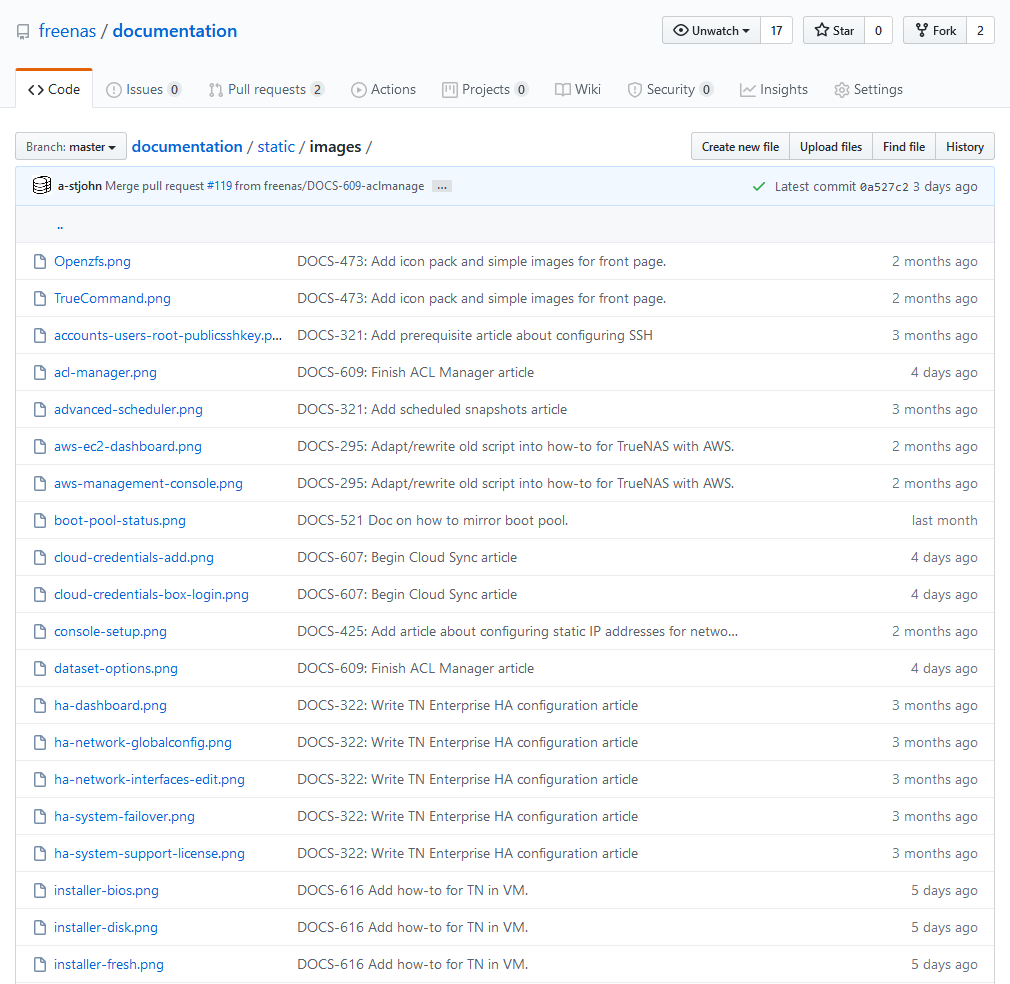
In the repository, click Code and go to the image location in the repository.
Images are located in either the

Click Upload files and either drag and drop your image or open the file browser to select your image. As long as the new image name is the same as the old image, the old image is replaced and the article automatically uses the new image.
Some article content comes from a separate include statement.
This statement pulls in content from a different location and allows using common text in many different website article simultaneously.
Updating an
An example of this is in the Cron Jobs article.
The expandable Advanced Scheduler content is pulled from another location in the repository (
Clicking the Edit this Page link opens the article markdown file, but only these lines are visible for the included content (the / characters are added to prevent rendering the shortcodes):
{{/< expand "Advanced Scheduler" "v" >}}
{{/< include file="static/includes/CORE/AdvancedScheduler.md.part" markdown="true" >}}
{{/< /expand >}}
The expand and /expand shortcodes handle the expansion/collapse section of the document and don’t need to change.
The include statement is within the expandable element:
{{/< include file="static/includes/CORE/AdvancedScheduler.md.part" markdown="true" >}}.
The repository file
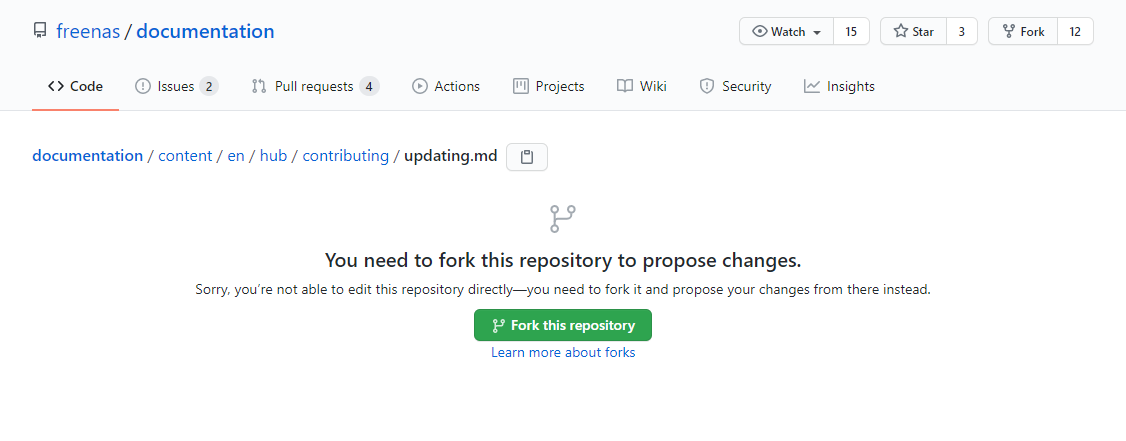
To submit a change, you’ll create a simple copy (“fork”) of the main repository, edit your copy, then propose “merging” your changes back into the main repository. To start, click the Edit this Page link in the top right of the site.

To fork the repo to your GitHub account, click the green Fork this repository button.

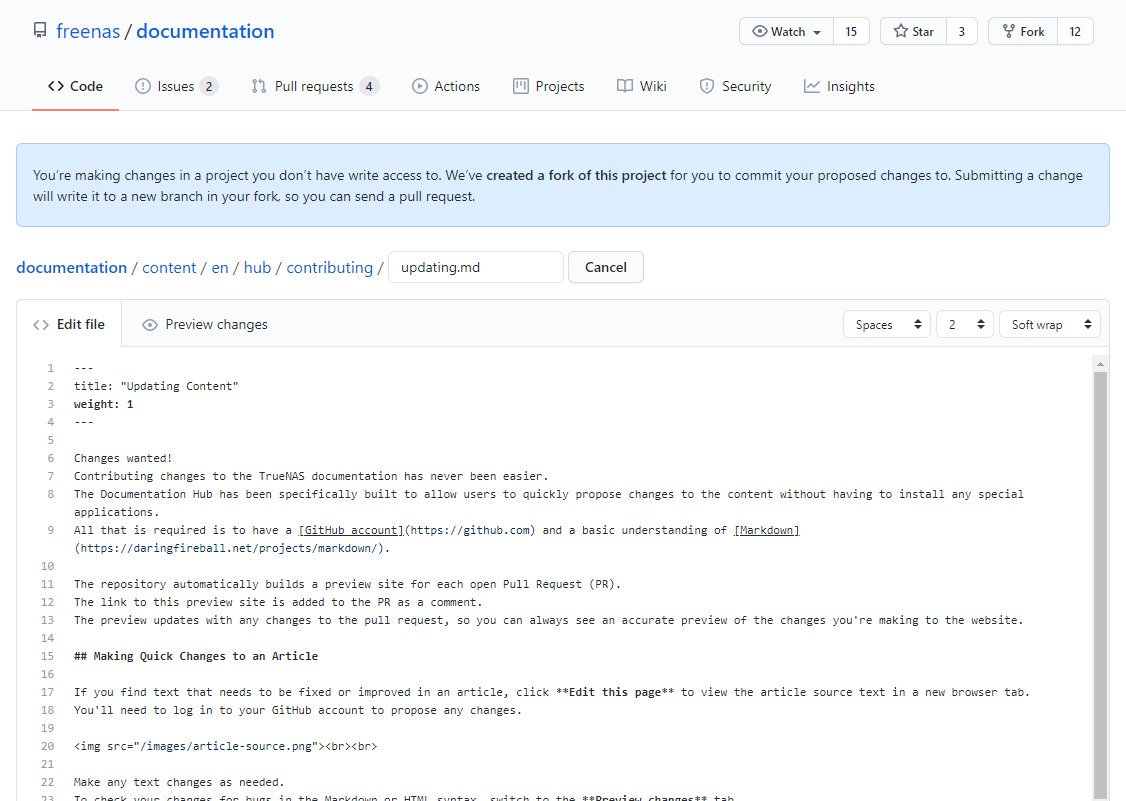
Edit the page as needed.

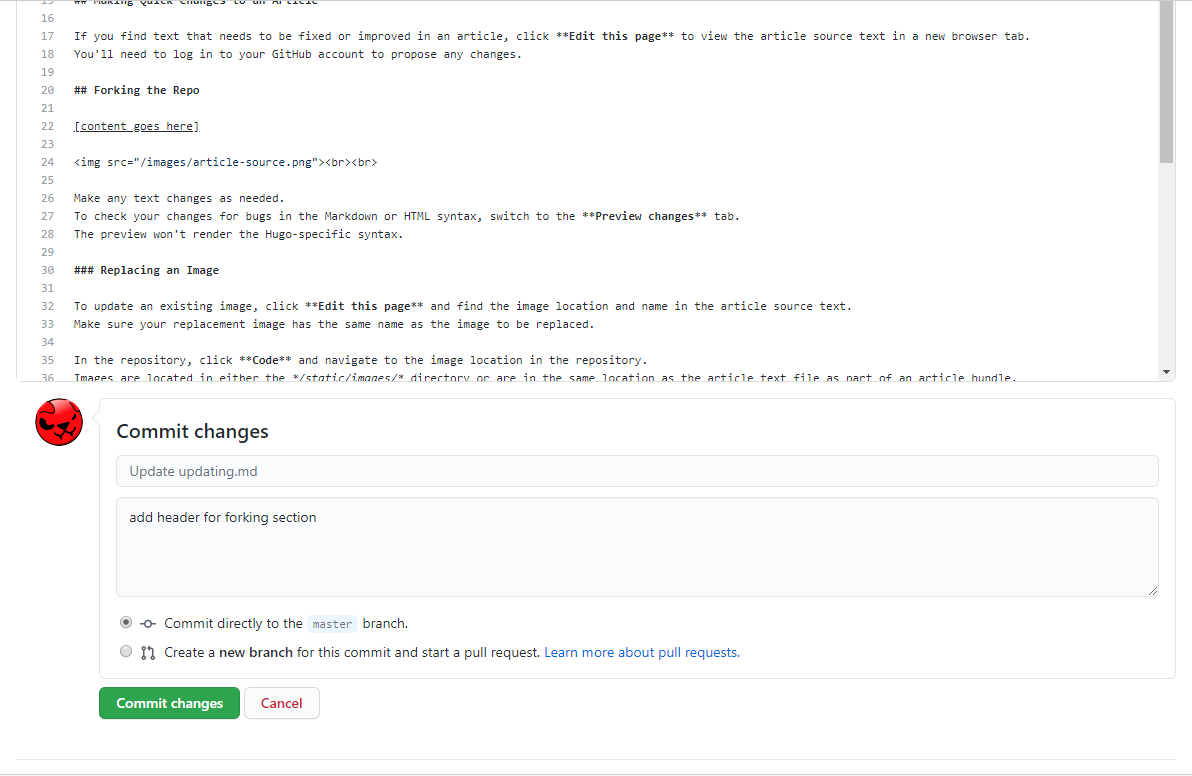
When the changes are complete, add a quick overview of what changes were made in the description box, and click the green Commit changes button.

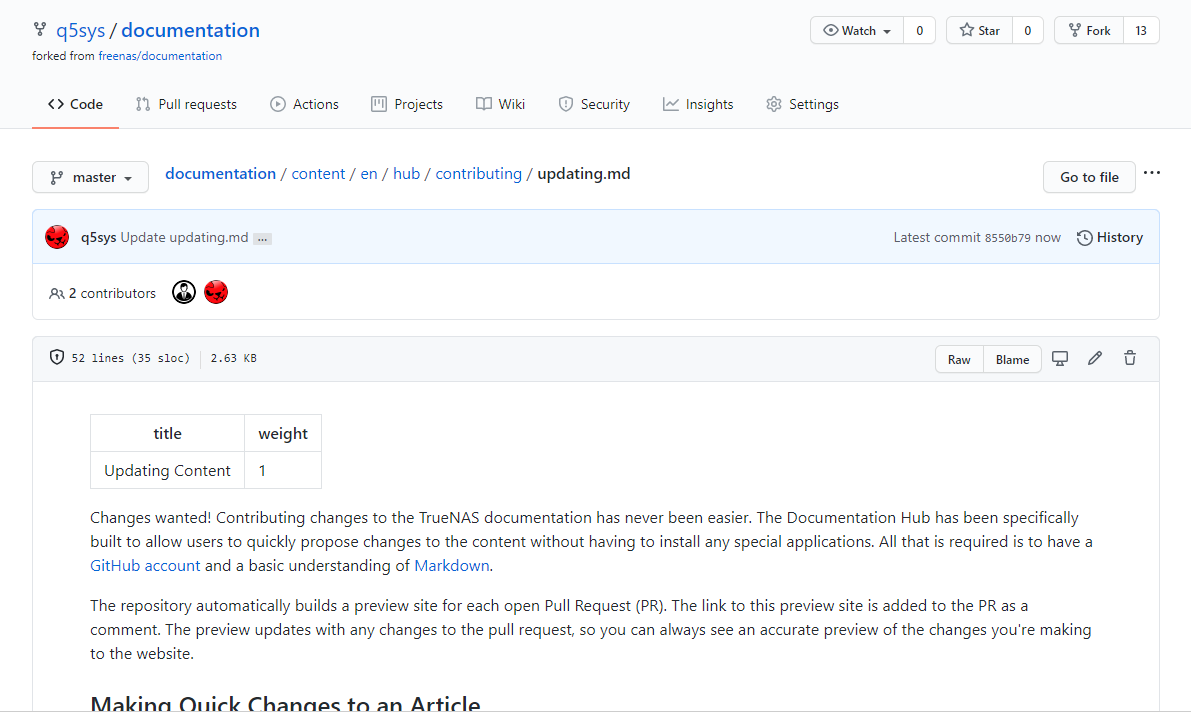
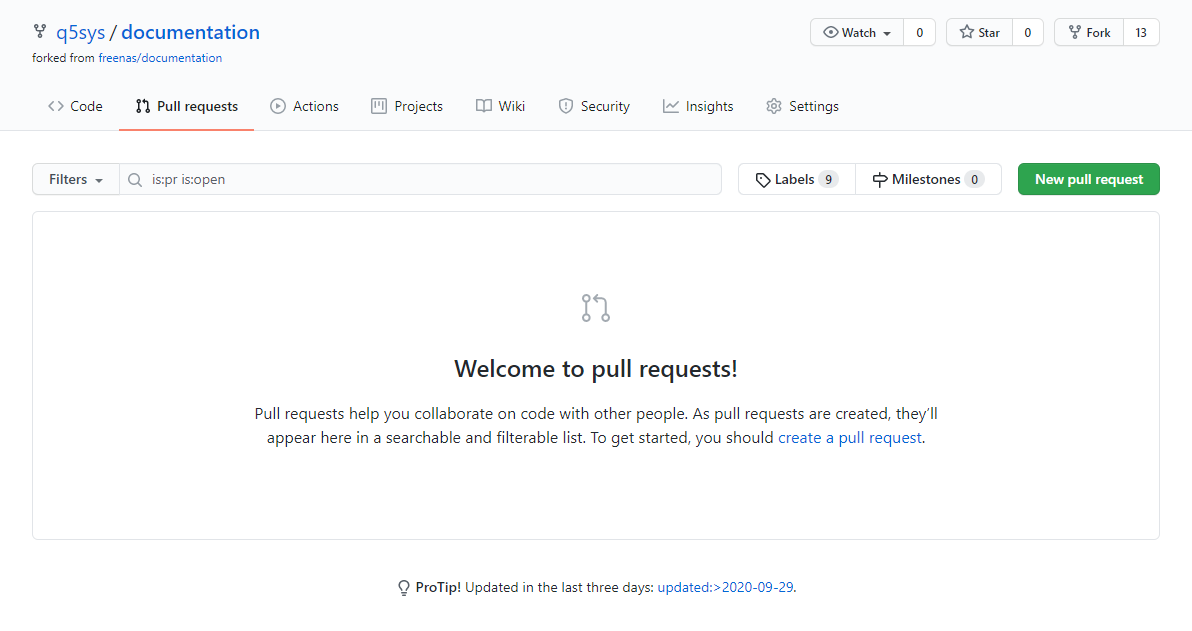
When the page refreshes the changes are complete in your forked repository. Now you can request merging these changes main repository using a “Pull Request” (PR). Click on Pull Requests.

After the Pull Requests page opens, click on the green New Pull Request button.

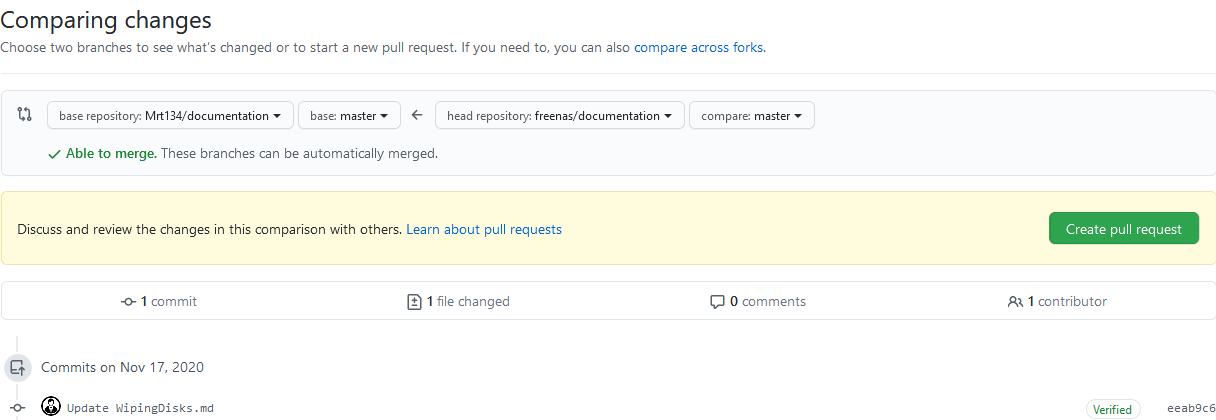
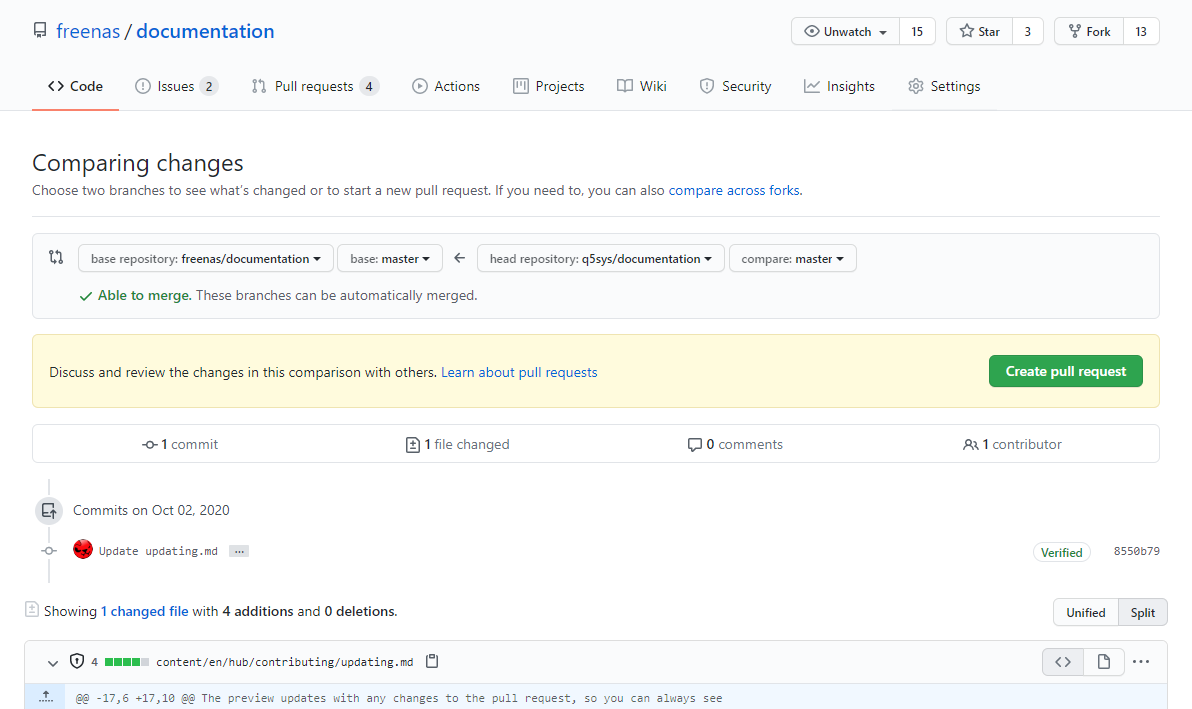
Confirm that the base repository is set to truenas/documentation and base is set to master. head repository must be set to your forked repository, for example q5sys/documentation. compare needs to be set to master. Make sure these options are correct, then click the green Create pull request button to create the PR.

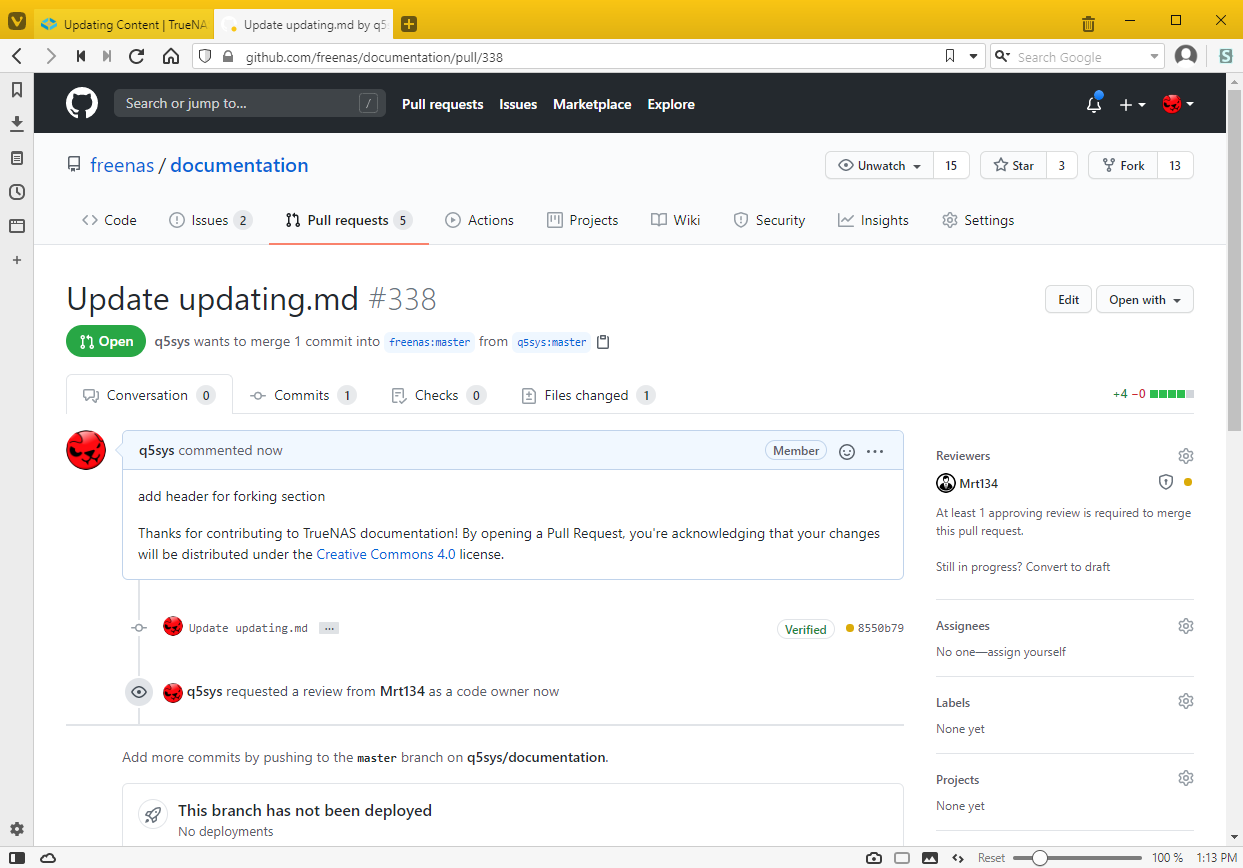
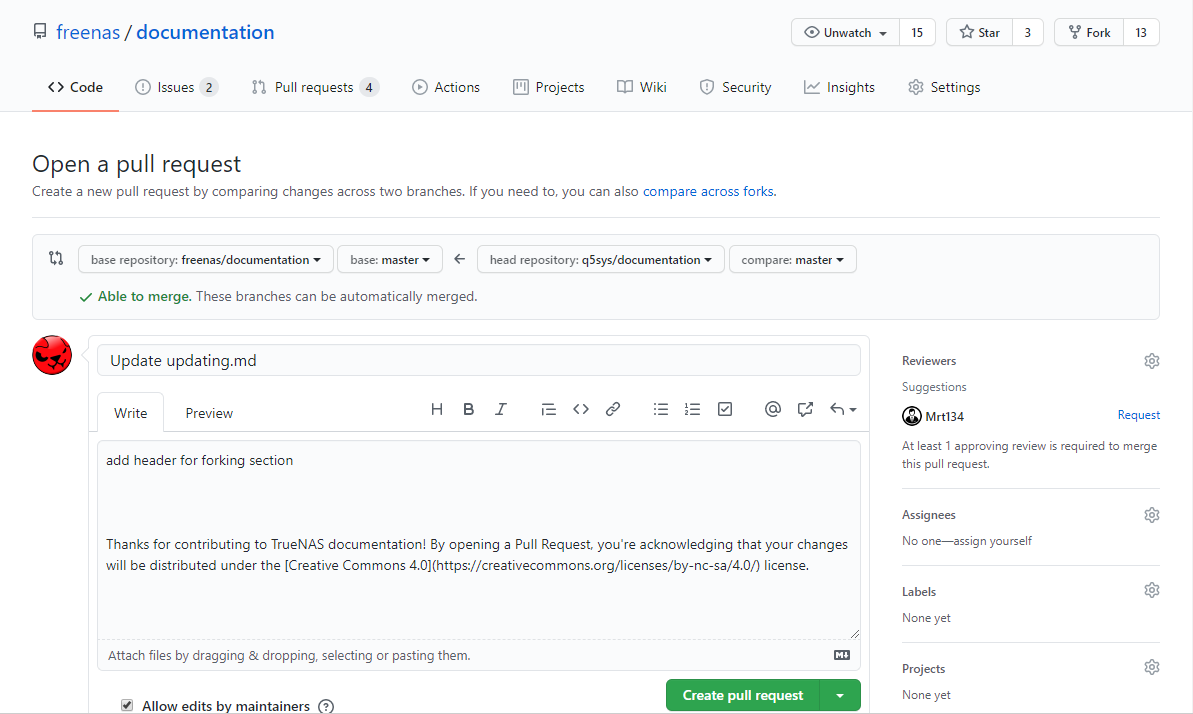
Describe your changes and click the green Create pull request button.

That’s it! Other contributors review and merge your changes!
As part of the review process, automation builds a preview of the Docs site with your changes. When the build is completed, a comment appears in the PR that shows the automation result. Click on Show all checks and Details to see a live demo of the site with your changes.